【HTML】フォーム内の特定のボタンに異なるactionを割り当てるには
動的なページを作成していると、他のフォームの要素は共有しつつも異なる処理を実施したい場合が出てきます。

通常はJavaScriptを使用したり、ボタンにnameとvalueを与えてサーバ側で処理を分岐する方法を取ることが多いと思います。
実はHTMLだけでも対応可能です。このエントリではその方法を紹介します。
フォームのおさらい
<form action="データの送信先URL" method="POST または GET">
:
フォームの要素
:
</form>フォームを使ってデータを送信するときは、<form>タグでフォームの要素(<input>や<textarea>, <select>など)を囲むのでした。
このとき、<form>のaction属性にデータの送信先URLを、method属性に送信方法を指定します。ファイルをアップロードする場合は、追加でenctype属性も与えます。
こうすることで、囲まれた要素からのデータをまとめてサーバに送信できます。
もしくは、<form>で囲む代わりに、
<input ... form="formのid">
<textarea ... form="formのid"></textarea>
:
<form action="..." method="..." id="formのid"></form>のように、<form>にid属性を与え、関連する要素にはform属性でidをすることもできます。
フォーム内の特定のボタンのみデータの送信先を変更する
formaction属性
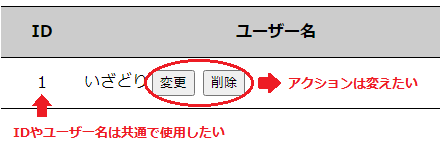
フォーム内のボタン要素にformaction属性をつけることで、そのボタンのみデータの送信先を変えることができます。
<form action="データの送信先URL1" method="POST または GET">
:
フォームの要素
:
<input type="submit" value="URL1に送信" value="変更">
<input type="submit" formaction="別のデータの送信先URL2" value="URL2に送信" value="削除">
</form>formaction属性の役割は、元々設定されているaction属性を一時的に変更するために使われます。そのため、対応する<form>が必要です。<form>が無いと動作せず、画面の遷移も起こりません。
うっかり<form>の外に設置したボタンにformaction属性を設定してしまい、「動かない」と頭を抱えることがあります。
関連する属性
formaction属性と同様に<form>の属性に対応するものとして次のようなものがあります。<form>と同じであれば、特にわざわざ指定する必要はありません。
<form>の属性 | 対応する属性 |
|---|---|
action | formaction |
method | formmethod |
enctype | formenctype |
novalidate | formnovalidate |
target | formtarget |
formaction属性の使えるフォーム要素
formaction属性とその関連属性の使えるフォーム要素は限られていることに注意が必要です。
<input type="submit"><input type="image"><button>
これ以外では無視されます。特に<input>では使える種類がsubmitとimageに限られるので注意しましょう。
まとめ
HTMLだけでフォーム内の特定のボタンに異なるデータ送信先を割り当てる方法について説明しました。あまり多く使うところはないかもしれませんが、簡易的に送信先を切り替えることができるのは便利なので、知っておいて損はないと思います。
HTML,CSS関連のオススメ書籍です。コーディングの参考にさせていただいています。


ディスカッション
コメント一覧
まだ、コメントがありません