【WordPress】必要な場合のみPrism.jsを読み込む
はじめに
当サイトでは、WordPressを使っています。使用しているテーマはLuxeritasです。LuxeritasはPrism.jsによるシンタックスハイライト機能を搭載しているのですが、ブロックエディタでしか使えないようです。
そのため、旧エディタでシンタックスハイライト機能を使うためには、Prism.jsを自前でダウンロードし、<head>タグ内でPrism.jsを読み込むようカスタマイズすることになります。
ただし、トップページなど不必要なところでも読み込んでしまうと(軽量とはいえ)ページが重くなる要因となるため、Prism.jsが必要なページのみ<head>タグ内で読み込むようカスタマイズしてみました。以下、そのメモです。
通常の使い方
Prism.jsのダウンロード
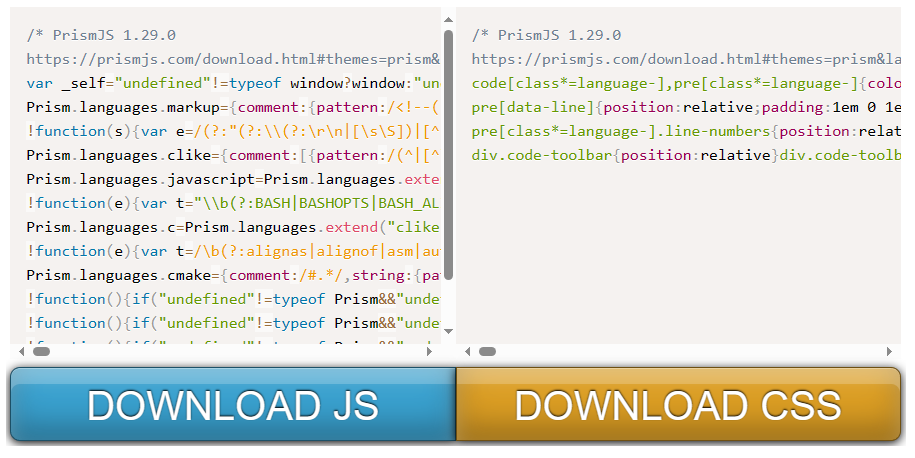
まずPrism.jsのサイトに行き、JavaScriptとCSSをダウンロードしてきます。
トップページのDOWNLOADボタンをクリックします。

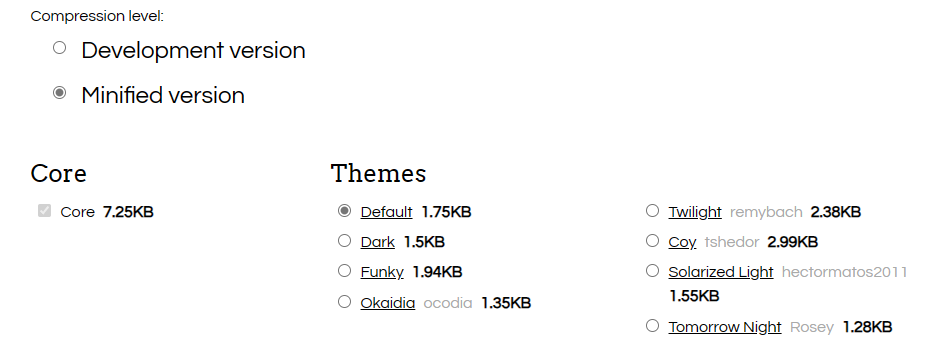
Minified versionを選択し、好みのテーマを選択します。

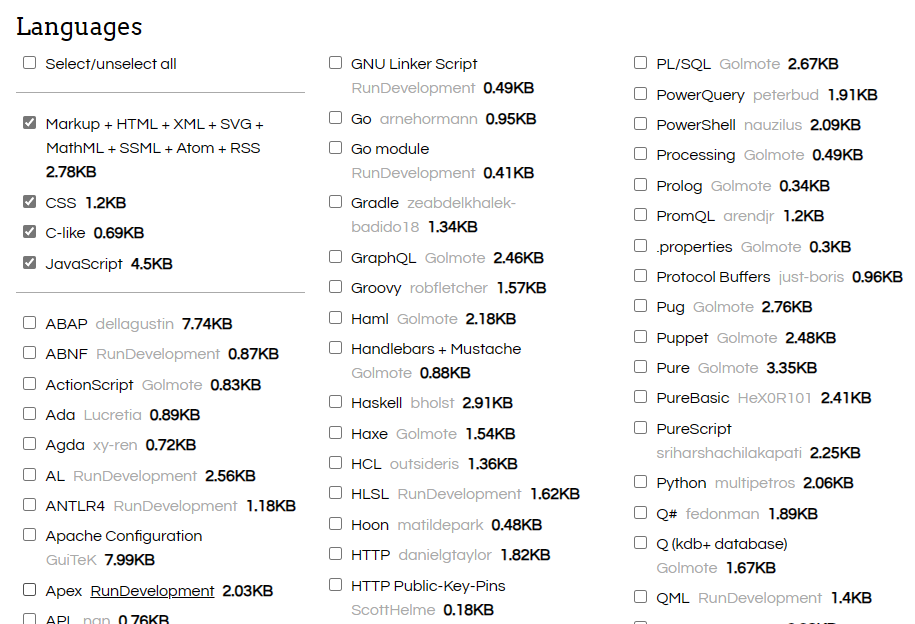
シンタックスハイライトしたい言語にチェックを入れます。

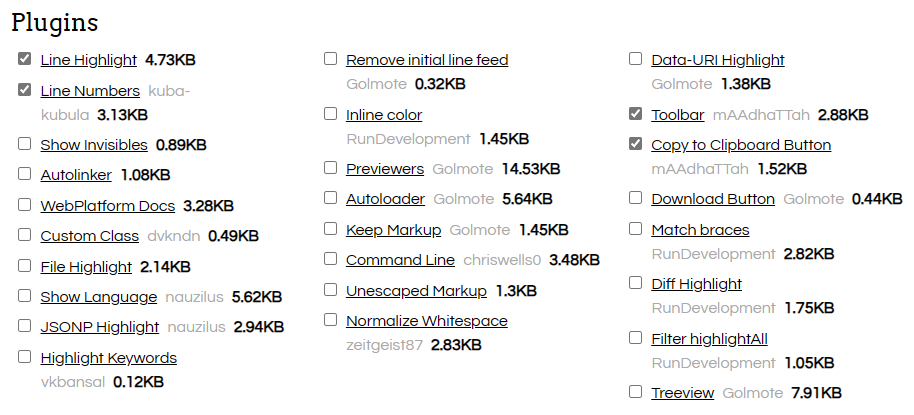
追加したいプラグインにチェックを入れます。

生成されたJavaScriptとCSSをダウンロードします。

これをLuxeritasのjsフォルダとcssフォルダにコピーします。
Prism.jsのロード
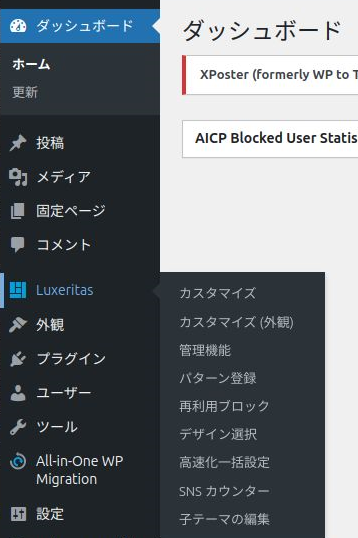
次にWordPressのダッシュボードを開き、メニューから「Luxeritas」→「子テーマの編集」を選択します。

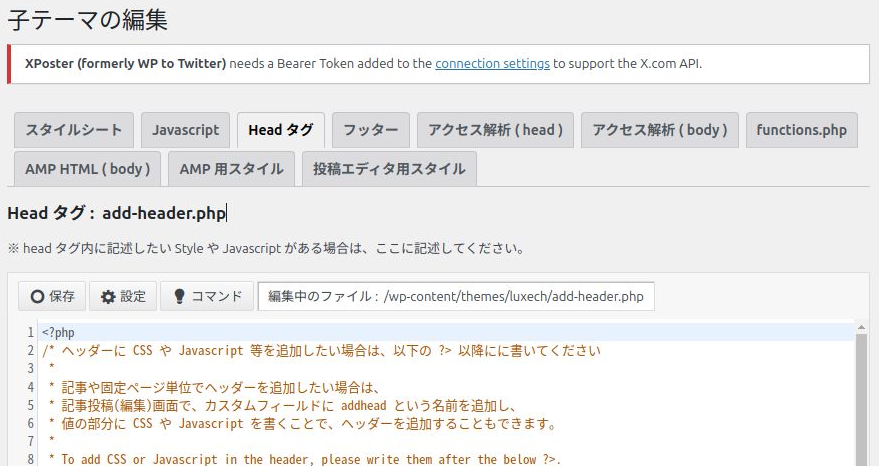
「Headタグ」タブを開きます。

以下のコードを記述し、保存します。
<script src="/wp-content/themes/luxech/js/prism.js"></script>
<link rel="stylesheet" href="/wp-content/themes/luxech/css/prism.css" />Prism.jsの使い方
以下のようにHTMLを記述します。
<pre><code class="language-言語名">
:
</code></pre>言語名のところは、C++ならcpp、JavaScriptならjavascriptと記述します。
必要な場合のみPrism.jsをロードする
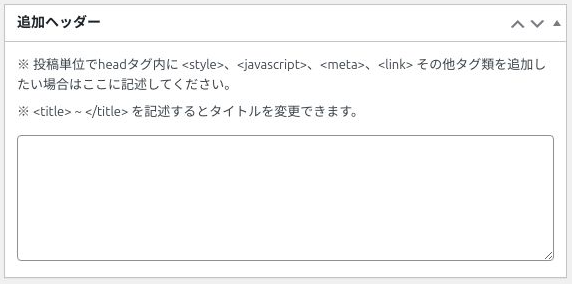
上記のやり方でPrism.jsによるシンタックスハイライトは機能しますが、すべてのページでPrism.jsが読み込まれてしまいます。Prism.jsを必要なページでのみロードするには、通常は個別の投稿画面にある「追加ヘッダー」に上記コードを追加することになりますが、毎回記述するのは面倒です。

そこで、プログラムで自動的にPrism.jsが必要かどうか判断し、コードを追加するようにしてみました。使うのはfunctions.phpです。
functions.phpとは
WordPressのfunctions.phpファイルとは、サイトにカスタムコードを追加できるファイルです。これを使用して、サイトのある領域の機能を変更したり、新しいコンテンツやコードを追加したりできます。
注意点として、PHPのコードを記述するため、コードを書き間違えるとWordPressそのものが起動しなくなるおそれがあります。コードの追加は注意深く行う必要があります。必ずバックアップは取ってから実施してください。
アクションフック
WordPressにはアクションフックという仕組みがあります。アクションフックとは、特定の処理のタイミングで何らかの処理を実行するためのものです。処理を実行するためのコールバック関数を定義し、その関数をadd_action()関数を使って登録します。今回はこのアクションフックを利用し、Prism.jsが必要がどうか判断して、必要な場合にコードを挿入します。
(参考)
add_action()関数には、アクション名を指定する必要があります。今回のようにJavaScriptやCSSを読み込むときには、'wp_enqueue_scripts'を指定します。
実際のコード
Prism.jsが必要かどうか判断するためには、実際のソースを見て判断する必要があります。WordPressには、get_the_content()という、投稿内容を取得できる関数がありますので、これを利用します。Prism.jsでシンタックスハイライトを使うには、<pre><code class="language-言語名">~</code><pre>で囲むのでした。
そのため、投稿内容にこれらのタグが含まれるかを調べることで、Prism.jsの必要性が判断できます。具体的なコードは以下のようになります。
add_action( 'wp_enqueue_scripts', function() {
$content = get_the_content();
if(strpos($content, '<pre><code class="language') != false) {
wp_enqueue_script( 'prismjs', get_stylesheet_directory_uri() . '/js/prism.js', '', false, true );
wp_enqueue_style( 'prismjs', get_stylesheet_directory_uri() . '/css/prism.css', '', false);
}
});get_the_content()関数で取得した投稿内容に対し、strpos()関数で<pre><code>のタグの並びがあるか調べます。見つかったら、wp_enqueue_script()関数とwp_enqueue_style()関数を使って、prism.jsとprism.cssを読み込むよう指定します。wp_enqueue_script()関数の第5引数のtrueはスクリプトをフッターに配置する指定です。
(参考)
まとめ
投稿内容を調べ、Prism.jsが必要と判断される場合にのみPrism.jsがロードされるよう、HTMLを変更する方法について記しました。functions.phpに比較的短いコードを追加するだけで、対応できるのでPrism.jsが必要な記事が多い場合には、有効に使うことができると思います。
functions.phpを書き換える方法のため、記述ミスには気をつける必要があります。シンタックスエラーなどでWordPress自体が起動しなくなるおそれもありますので、バックアップを必ず取ってから書き換えてください。









ディスカッション
コメント一覧
まだ、コメントがありません